Tuesday, 17 July 2012
Get Auto-Hide Slider Facebook Like Box Code
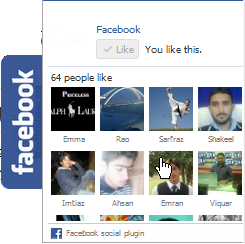
Hello Friends! If you are a blogger then you might also have your Facebook page. And you have also added the Facebook like box to your blogger page. It is very easy to get Facebook like box from Facebook official website with different sizes of your choice. And if you have run short of space in side bar then you can put your Facebook like box in the form of slider just right side of your page. This Like box will have Auto-Hide capability e.g. if any one puts mouse pointer on Facebook button, the Facebook Like box will appear and when he/she get back the mouse point the Like Box will hide automatically.

To enable this box, you must have your Facebook URL in the form of www.facebook.com/yourpage.
If your Facebook page URL is in this format www.facebook.com/pages/yourpagename/5845486321 then please first change this.
1- Go to Edit HTML from "Template", Expand the widget and search <head>
2- Just Below the <head> paste the following code if you do not have already
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js' type='text/javascript'/>
This side bar code is given below. You have to put your page name www.facebook.com/yourpage Here Yourpage.
<script type="text/javascript">
//<!--
$(document).ready(function() {$(".w2bslikebox").hover(function() {$(this).stop().animate({right: "0"}, "medium");}, function() {$(this).stop().animate({right: "-250"}, "medium");}, 500);});
//-->
</script>
<style type="text/css">
.w2bslikebox{background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh4eqMSmZYVoQEEhltn-RJzFY4N-fe65dOft6PrBXvxc2fPe3_Lg8dw_lNcIRFl2I-IRGroHUTVMDgQJ9akRNQlsZjy7jT9PbBa_4lMc6Vgc2RO4gf10WjSN6t3AKmdZUFe9kXcI8iag_NX/s150/w2b_facebookbadge.pn") no-repeat scroll left center transparent !important;display: block;float: right;height: 270px;padding: 0 5px 0 46px;width: 245px;z-index: 99999;position:fixed;right:-250px;top:20%;}
.w2bslikebox div{border:none;position:relative;display:block;}
.w2bslikebox span{bottom: 12px;font: 8px "lucida grande",tahoma,verdana,arial,sans-serif;position: absolute;right: 6px;text-align: right;z-index: 99999;}
.w2bslikebox span a{color: #808080;text-decoration:none;}
.w2bslikebox span a:hover{text-decoration:underline;}
</style><div class="w2bslikebox" style=""><div>
<iframe src="http://www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Ffacebook.com%2FYourpage&width=245&colorscheme=light&show_faces=true& connections=9&stream=false&header=false&height=270" scrolling="no" frameborder="0" scrolling="no" style="border: medium none; overflow: hidden; height: 270px; width: 245px;background:#fff;"></iframe><span>Widget by:<a href="http://bloggerzhelp.blogspot.com">Blogger's Help Desk</a></span></div></div>

Author: Muhammad Faheem Usama
Muhammad Faheem Usama is a professional blogger, web designer/ developer and Founder of BHD. He belongs to
Read More →
Subscribe to:
Post Comments
(
Atom
)






















bro mene same kia h but ni howa mere blog per ye box show ni ho rha h kia ap meri help kro ge
ReplyDeleteKia aap k blog me jquery script add hai? agar nahi to wo add kar lain.
Deletejquery script kese add krty hn?
ReplyDelete