Saturday, 25 August 2012
You Might Also Like Facebook Pop-up (Facebook Recommendation box) for Blogspot
Sometime when you are visiting a post of a blog, and scrolling down then suddenly a recommendation box appears from the right bottom side of the page with title "You might also like". This is the Facebook Recommendation Box. This box helps you to engage visitors in your blog by recommending the different posts of your site. This also causes in decrease of bounce rate which is very good.
So today i will tell you that how to add this Recommendation box to your Blog.

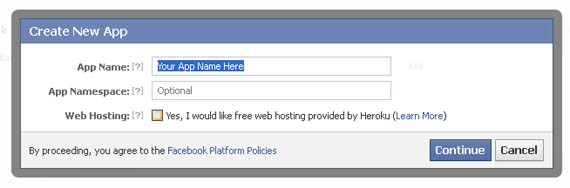
2- Click on "Create New App" a popup will appear, put application name of your choice or you can put your blog title and remains the all other fields default (no change). Then Click on continue.

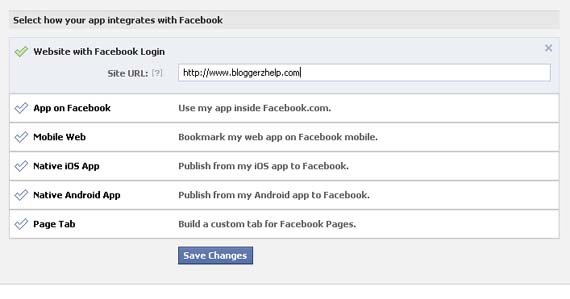
4- Now Scroll Down the Page and click on "Website with Facebook Login" and enter your Site URL and click on Save Changes.


Add this to your Blog
Follow these steps:
1- Go to Blogger > Design > Edit HTML2- Download Your Template for Backup
3- Search for <html
4- Now copy the following code and paste it just after the <html [Here]
xmlns:fb='http://ogp.me/ns/fb#'This code will help your plugin to compatible with older version of internet explorer.
5- Now search for <body> and paste the following code just below the <body> tag.
(In some templates, it may be <body instead of <body>)
<div id='fb-root'/>
<script>
//Facebook Recommendation bar by www.bloggerzhelp.com
//<![CDATA[
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1&appId=***************";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
//]]>
</script>
<b:if cond='data:blog.pageType == "item"'><b:if cond='data:blog.pageType != "static_page"'><div style='z-index:999999; position:absolute;'>
<fb:recommendations-bar action='like' max_age='0' num_recommendations='3' read_time='10' side='right' site='http://www.bloggerzhelp.com' trigger='40%'/></div>
</b:if></b:if>
- Replace *************** with your App ID that you have copied from Facebook App.
- Also Replace http://www.bloggerzhelp.com with your Blog URL.
Now you can test/check the implementation by visiting your Blog.
Note: Remember that open blog post, recommendation box may not appear on your Home Page.
More options:
max_age: It will display the older posts by days. You can put 1-180 days older posts option. If you put 0 then it will include all posts of your blog randomly.
num_recommendations: Here you can put the number of posts that will display in pop up box. The Default Value is 3.
read_time: As the user scroll down the page, at a specified place, the plugin will expand and before expand it will take 10 seconds. You can change it accordingly.
side: You can add this left or right side accordingly.
trigger: This is the specify place where the plugin will expand, the % is the total scrollable area of the page. You can change it from 40% to of your choice.
Having Problem??
If some errors appears in the plugin then paste the follwing just below the <head><meta content='article' property='og:type'/>
<meta expr:content='data:blog.postImageThumbnailUrl' property='og:image'/>
<meta expr:content='data:blog.title' property='og:site_name'/>
<meta expr:content='data:blog.pageName' property='og:title'/>
<b:if cond='data:blog.metaDescription != ""'>
<meta expr:content='data:blog.metaDescription' name='description'/>
</b:if>

Author: Muhammad Faheem Usama
Muhammad Faheem Usama is a professional blogger, web designer/ developer and Founder of BHD. He belongs to
Read More →
Subscribe to:
Post Comments
(
Atom
)






















0 comments :